Handleiding WPDataTables
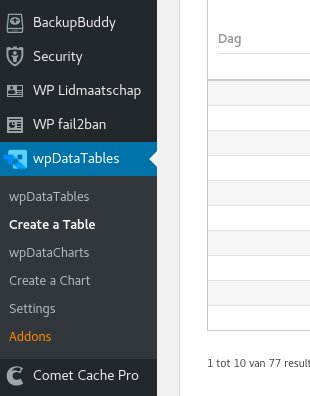
In de menubalk ziet u het item “wpDataTables”.
In deze handleiding wordt wpDataTables gebruikt voor kerkdiensten. Maar het is natuurlijk bruikbaar voor vele doeleinden, waarbij Excel bestanden worden geïmporteerd.
Ga met de muis over het woord “wpDataTables” en er klapt een submenu uit. Erop klikken leidt ook tot een submenu. Zie afbeelding hiernaast.
Klikken op wpDataTables leidt tot een hoofdscherm waar we een knop “+ADD NEW” rechtsboven zien.
In dit scherm kunnen we:
> met die knop nieuwe tables importeren.
> reeds geïmporteerde tables beheren/bewerken.


Een Table importeren
Vanuit het hoofdscherm van wpDataTables, kunnen we een Table importeren met de blauwe knop “+ADD NEW”
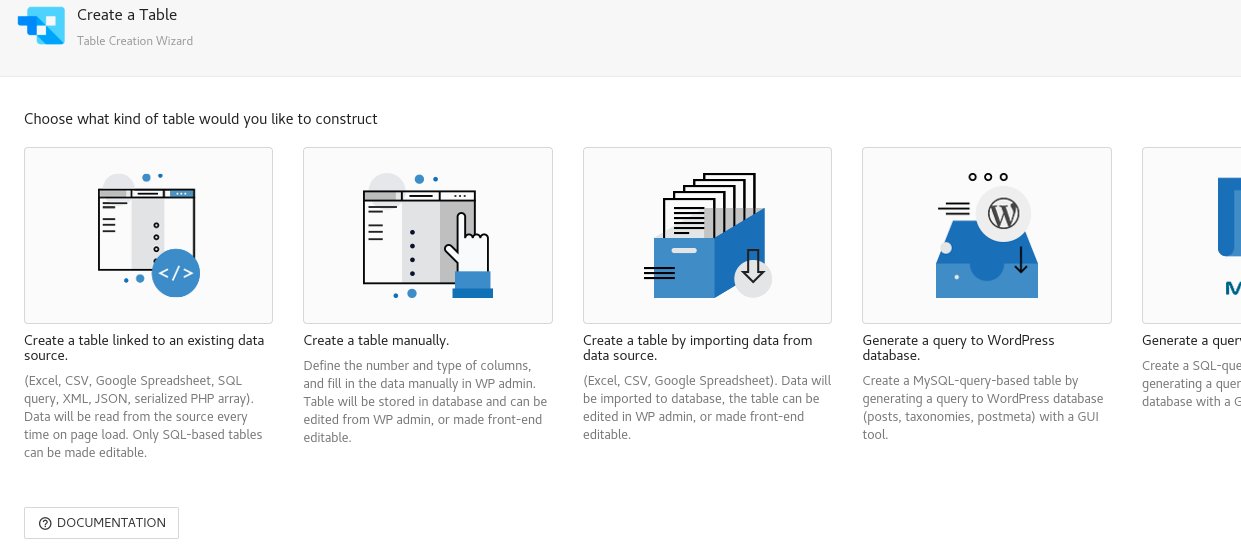
We komen dan in het volgende scherm:

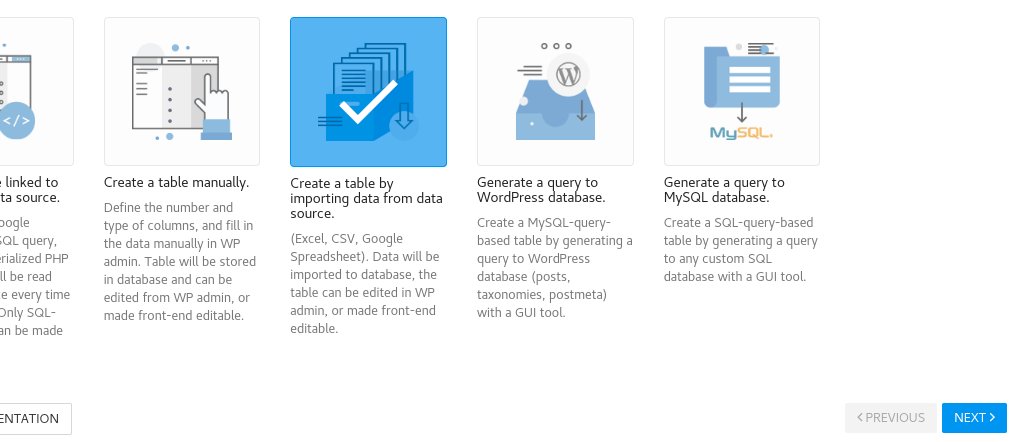
Om een Excel bestand te importeren klikken we op de middelste “Create a table by importing data from data source”:
Klik daar op en klik dan op NEXT >

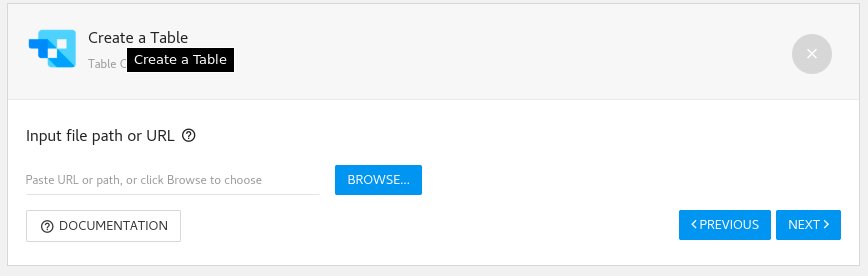
Er wordt dan gevraagd om een input bestand te selecteren. Dit werkt op de gebruikelijke wijze met de Media Manager. Gaan we verder hier niet uitleggen.

Klik op “BROWSE” om een bestand te selecteren en klik daarna op “NEXT>“. Het duurt dan even een paar seconden, afhankelijk van de grootte van het bestand.
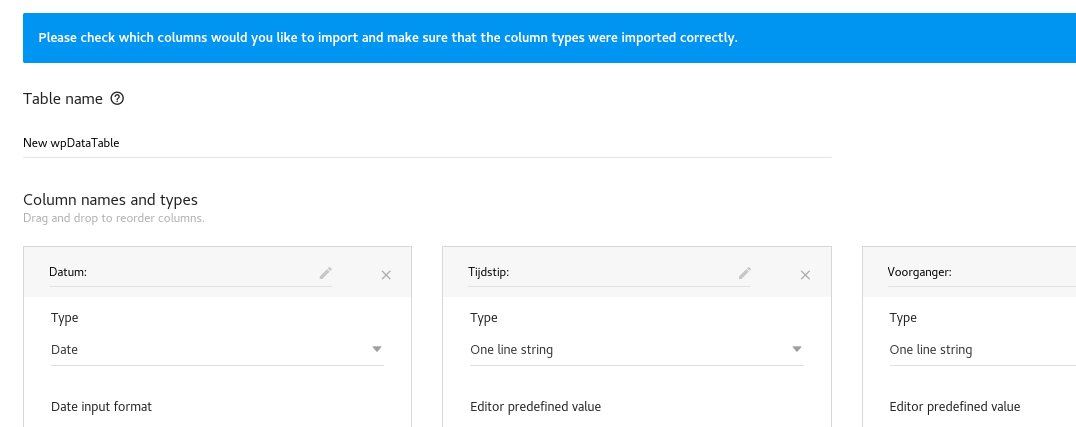
Er komt dan een nieuw scherm waarin alle kolommen van het Excel-bestand als blokken in beeld komen:

LET OP: Er kunnen niet meer dan 21 kolommen geïmporteerd worden per Excel bestand. Heb je er meer, dan zullen er er enkele verwijderd moeten worden. Uiteraard is het verstandig om onnodige kolommen ook niet te importeren.
Dat kan door op het X te klikken achter de titel. Zie bovenstaande afbeelding.
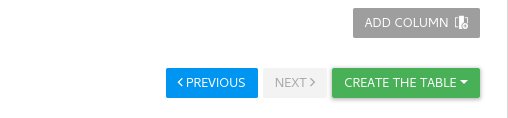
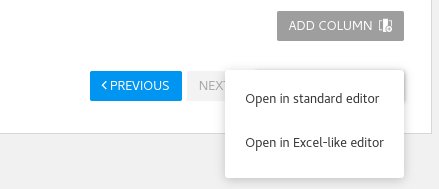
Indien deze keuzes zijn gemaakt, dan is het tijd om de Tabel de importeren: Rechts onderin beeld zien we een groene knop “CREATE THE TABLE”:

Door hier op te klikken, kunnen we een keuze maken tussen Standaard Editor of Excel-like editor.
We kiezen hier Excel-like.

Het systeem gaat dan aan het werk en importeert / creëert de gewenste table:

We zien dan inderdaad onderin beeld een scherm wat eruit ziet als Excel. Daarin kunnen we van alles aanpassen en instellen.
Het is verstandig om hier eens goed mee te oefenen. Hieronder nog enkele hoofdpunten, zoals Tabel bewerken, Instellingen en Conditional Formatting.
Een Table bewerken: weergave
Klik op de Title van de te bewerken Table (of klik op Configure wat verschijnt bij mouse-over)
Zie afbeelding hiernaast.
Er verschijnt dan een nieuw scherm met een overdaad aan functies en mogelijkheden. Wij gaan die niet allemaal behandelen.
Bovenin bevindt zich een rijtje knoppen waarmee het uiterlijk op het scherm in de website kan worden bepaald:

Het is een goede oefening om deze functies te testen met een proef-Excel-import.
Er is online documentatie aanwezig in ieder scherm. Benaderbaar met een prominent aanwezige knop “?DOCUMENTATION”
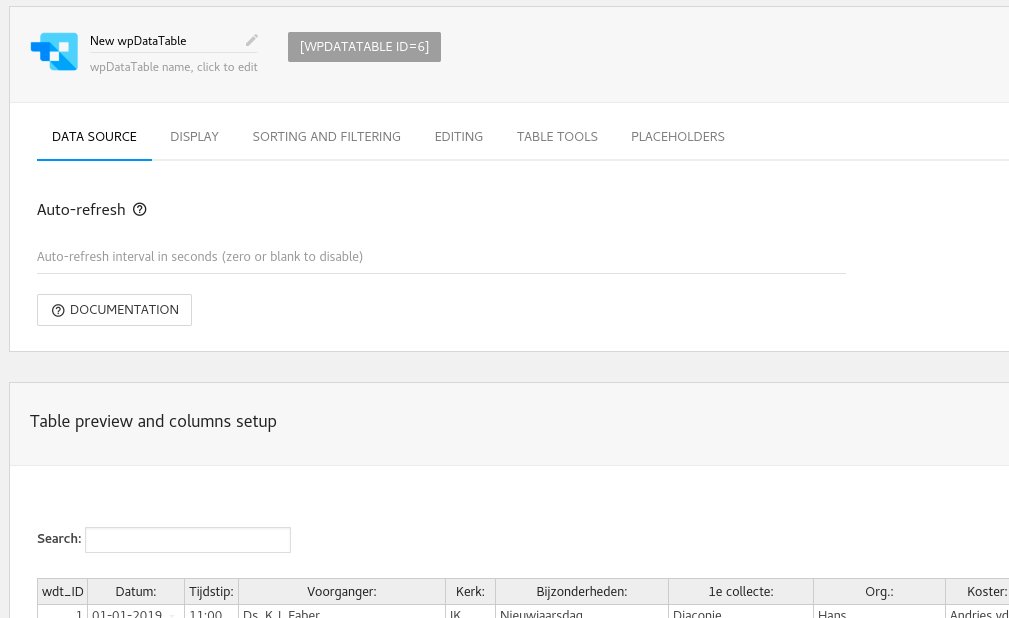
Onderin dit scherm staat altijd “Table preview and columns setup“

Een Table bewerken: weergave (detail)

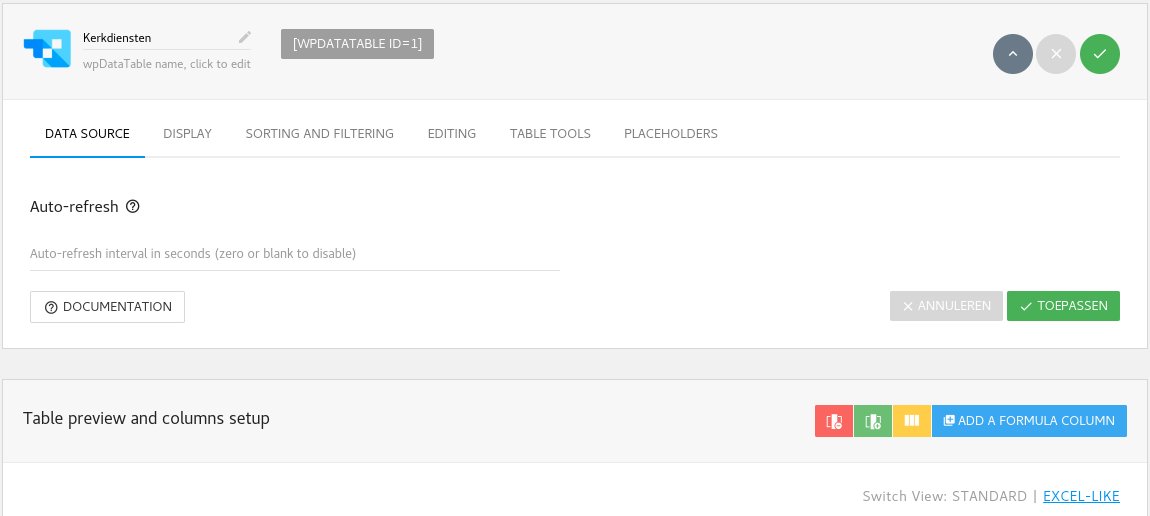
We gebruiken de tabel “Kerkdiensten” hier als voorbeeld voor het instellen via de diverse tabs:
Data Source / Display / Sorting and Filtering / Editing / Table Tools / Placeholders
Hieronder voorbeelden voor een gemiddeld gebruik.
De tab Data Source staat default geopend. Daar kunnen we een auto-refresh aanzetten, indien nodig. Voor ons voorbeeld is dat niet nodig.
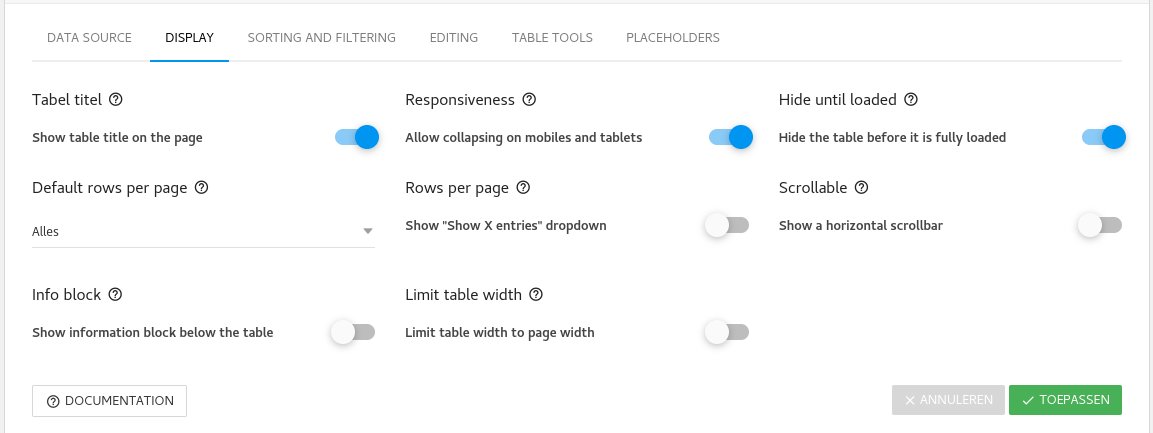
De tab Display

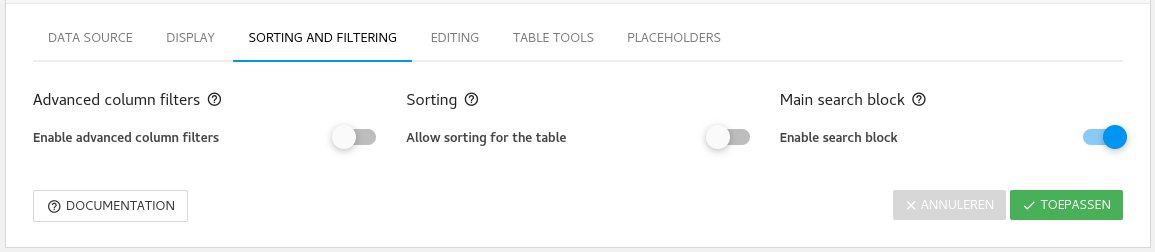
De Tab Sorting and Filtering:

De tab Editing:

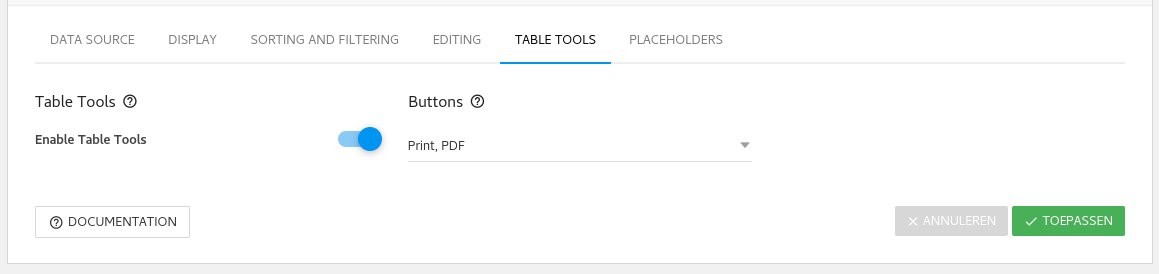
De tab Table Tools:

Vergeet niet op de groene knop te klikken na wijzigingen: TOEPASSEN
Een Table bewerken: dynamische weergave
We behandelen hier een voorbeeld dat maakt dat in de website altijd de kerkdienst van de aankomende datum bovenaan in beeld staat en de oudere diensten zijn verdwenen.
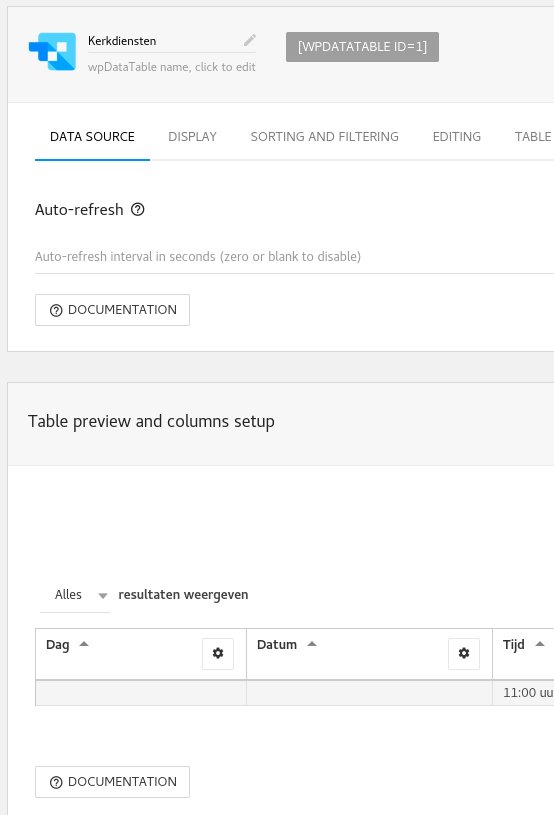
Zie scherm hiernaast. Dat is het hoofdscherm voor bewerken van een Table.
Onderin dit scherm staat altijd “Table preview and columns setup”
We behandelen hier de dynamische weergave van de datum.
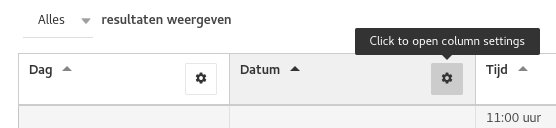
Om deze kolom te bewerken, klik op het tandwiel-icon bij de kolom Datum:

Er schuift dan vanaf rechts een venster open. met weer 5 tabbladen:

Hier is weer een groot scala aan weergave-instellingen mogelijk. Het is aan te raden om daarmee te experimenteren met een proeftabel.
Ook hier is weer royaal DOCUMENTATION aanwezig.
Wat we hier wel behandelen is de “CONDITIONAL FORMATTING”
Zie hieronder:

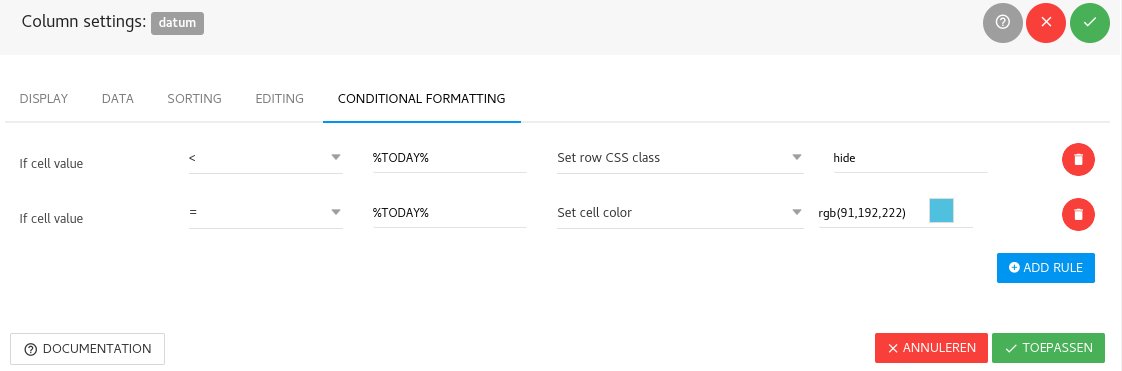
Een Table bewerken: CONDITIONAL FORMATTING

Wanneer we hebben geklikt op CONDITIONAL FORMATTING tabblad, zien we bovenstaande scherm.
Daar staan 2 rijen met voorwaarden:
Eerste rij: (deze zorgt dat alles verborgen is, wat ouder is dan vandaag; oftewel: alleen kerkdiensten van vandaag, of in de toekomst, staan in beeld)
De eerste kolom is altijd “if cell value”
De tweede kolom kunnen we kiezen. En we selecteren “<” (Kleiner dan)
De derde kolom: “%TODAY%” (Vandaag)
De vierde kolom: “Set row CSS class” (stel de weergave in)
De vijfde kolom: “hide” (verbergen)
Samenvatting: Als de waarde van de cel Kleiner dan Vandaag is, verberg dan de weergave
Tweede rij: (deze geeft de rij met de datum van vandaag een kleurtje)
De instelling worden uiteraard opgeslagen met de groene knop “TOEPASSEN“.
En ook hier is weer documentation aanwezig.
Een Table bewerken: de inhoud

Een heel fijne feature van deze plugin is de Excel-benadering.
Zie bovenstaande afbeelding. We kunnen wisselen tussen “STANDARD” en “EXCEL-LIKE” weergave.
In de Excel-weergave kunnen we gewoon door te dubbelklikken op een cel, deze wijzigen.
Dus in geval er later mutaties zijn aan het reeds geïmporteerde Excel-bestand, dan zijn die eenvoudig op bovenstaande wijze door te voeren.
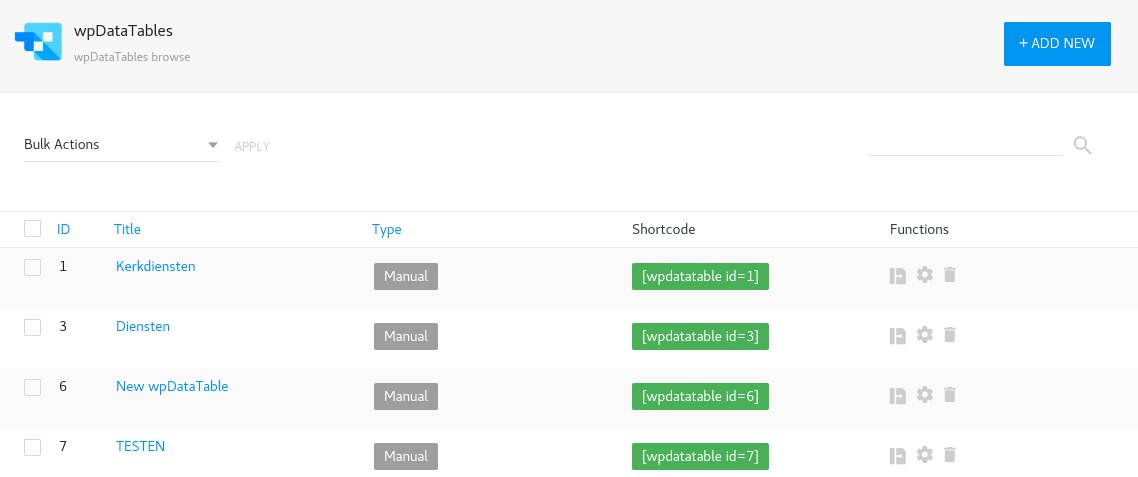
Een Table publiceren
Hoe toon je nu je table in een web pagina?
Dat werkt met een zogenaamde “shortcode“.
Je plaatst eenvoudig de shortcode van de gewenste tabel in de tekst van een pagina.
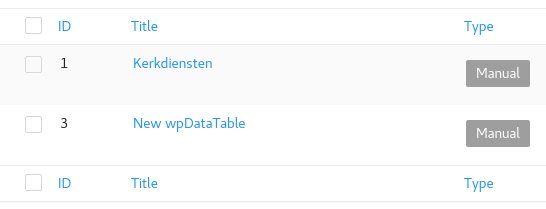
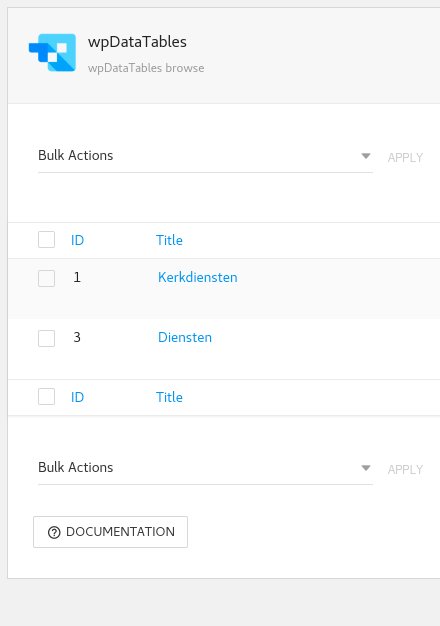
De shortcode van de tabellen staan op de hoofdpagina van wpDataTables, zie voorbeeld hieronder:

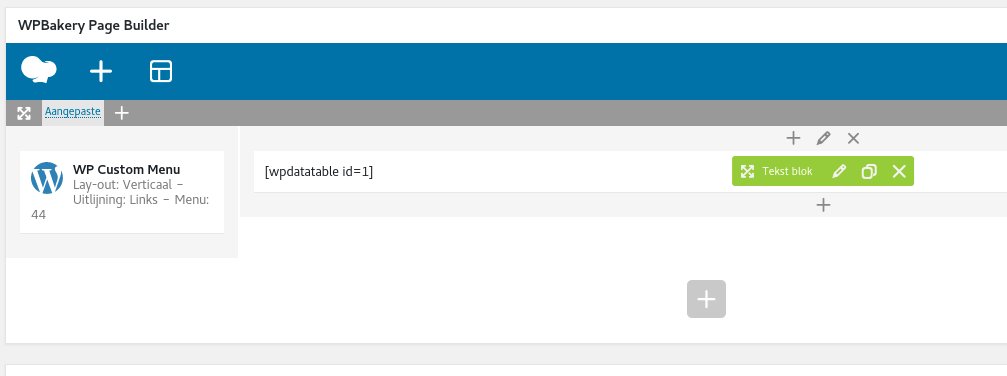
De shortcode staat in het groene vlakje. Voor de table “Kerkdiensten” is dat dus: [wpdatatable id=1]
Deze code plaats je eenvoudig op een bestaande of nieuwe pagina, als volgt in een “tekst blok”: